E2D3の機能
グラフを保存する
手順
【PNG形式とSVG形式について】
SVG形式のメリット
- 拡大しても画像が劣化しない。
SVG形式のデメリット
- 一部の古いブラウザ(IE8等)で表示できないことがある。ChromeとかはだいたいOK。
- ブログによっては画像としてアップロードできず、利用できない場合がある。
→livedoorブログでSVG画像を表示させる
PNG形式のメリット
- Webページで利用できる。Excel等ビジネスソフトでもだいたいOK。
- E2D3では透過PNG(背景が透明)で出力されるグラフもある模様。
PNG形式のデメリット
- 拡大すると荒い画像になることがある。
画像の表示例
|
|
 PNG形式 (こちらの大きな画像だと、若干荒いことがわかります。) PNG形式 (こちらの大きな画像だと、若干荒いことがわかります。) |
E2D3のグラフをシェアしたり外部ブログで表示させる
iframeタグをそのままコピペすればOKです。
Livedoorブログを例にとりますが、他のブログもだいたい同じ方法で大丈夫なはずです。

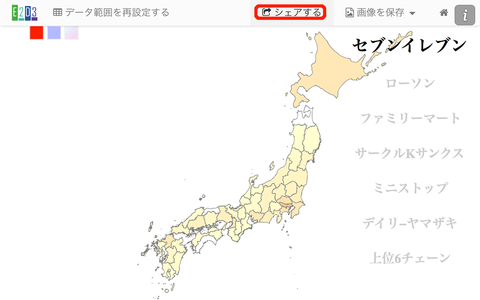
手順
- E2D3の各グラフの画面で[シェアする]をクリック

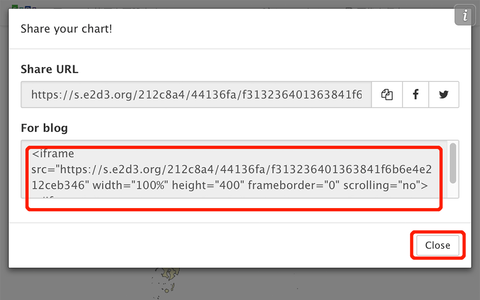
- シェア用のURLリンク、または埋め込み用のiFrameタグが発行されます。
他のサイトに埋め込む場合は、画面の[For blog]欄の文字列をiframeタグをすべてコピー
- [Close]ボタンをクリック
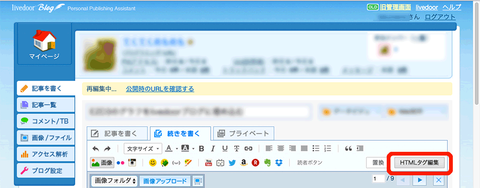
2.livedoorブログに埋め込む場合
- livedoorブログの[記事を書く]画面で、[HTMLタグ編集]ボタンをクリック

- iframeタグをすべて貼り付けて、公開で保存
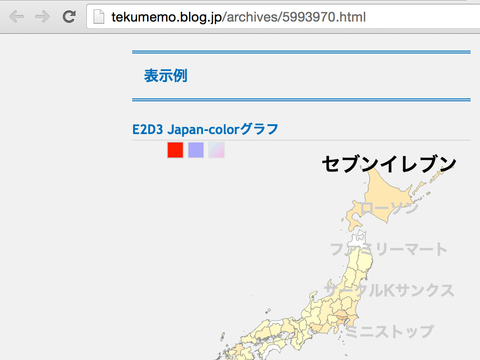
表示例
下のグラフはE2D3で作成したグラフを実際に貼り付けたです。
These articles are written by かわまいさん
Visit her cute インコ blog
